Hydrogen: Shopify’s Framework for Custom Storefronts
This post will break down what Hydrogen is, how it works, its benefits, and when to use it—using simple, straightforward language.

Building an online store that stands out is essential in today’s competitive eCommerce market. Shopify’s Hydrogen framework is here to help developers create unique, fast, and powerful storefronts that go beyond the limitations of traditional themes. This post will break down what Hydrogen is, how it works, its benefits, and when to use it—using simple, straightforward language.

What is Hydrogen?
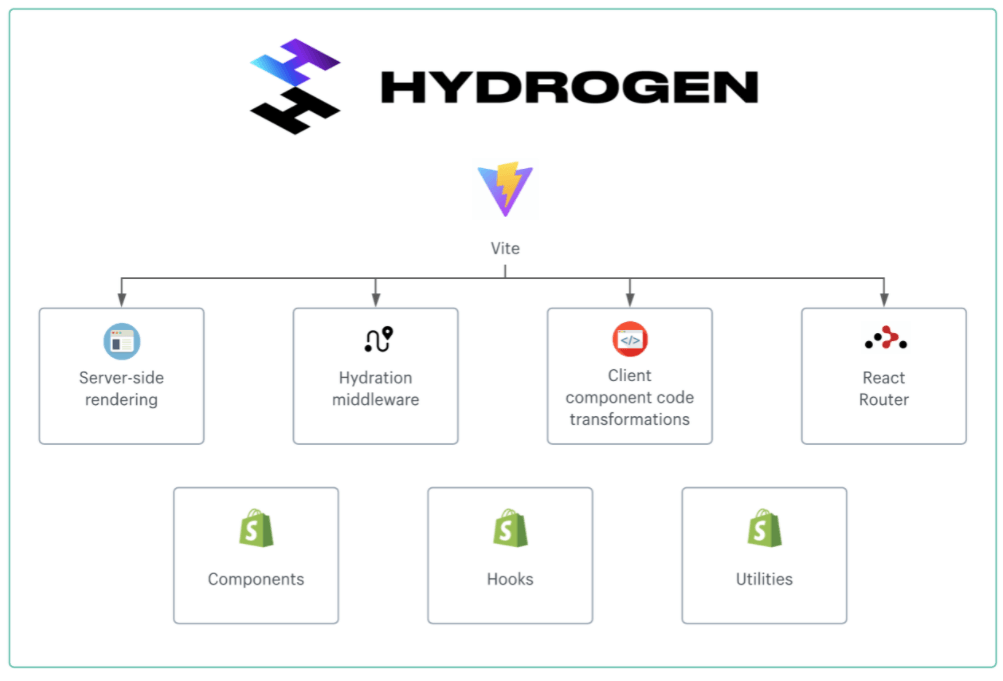
Hydrogen is Shopify’s modern tool for creating custom storefronts. It’s built on React, a popular JavaScript library, and works with Shopify’s backend. Unlike regular Shopify themes, Hydrogen gives developers full control over the design and features of a store. This means you can create something entirely unique, whether it’s a sleek fashion boutique or a high-tech gadget shop.
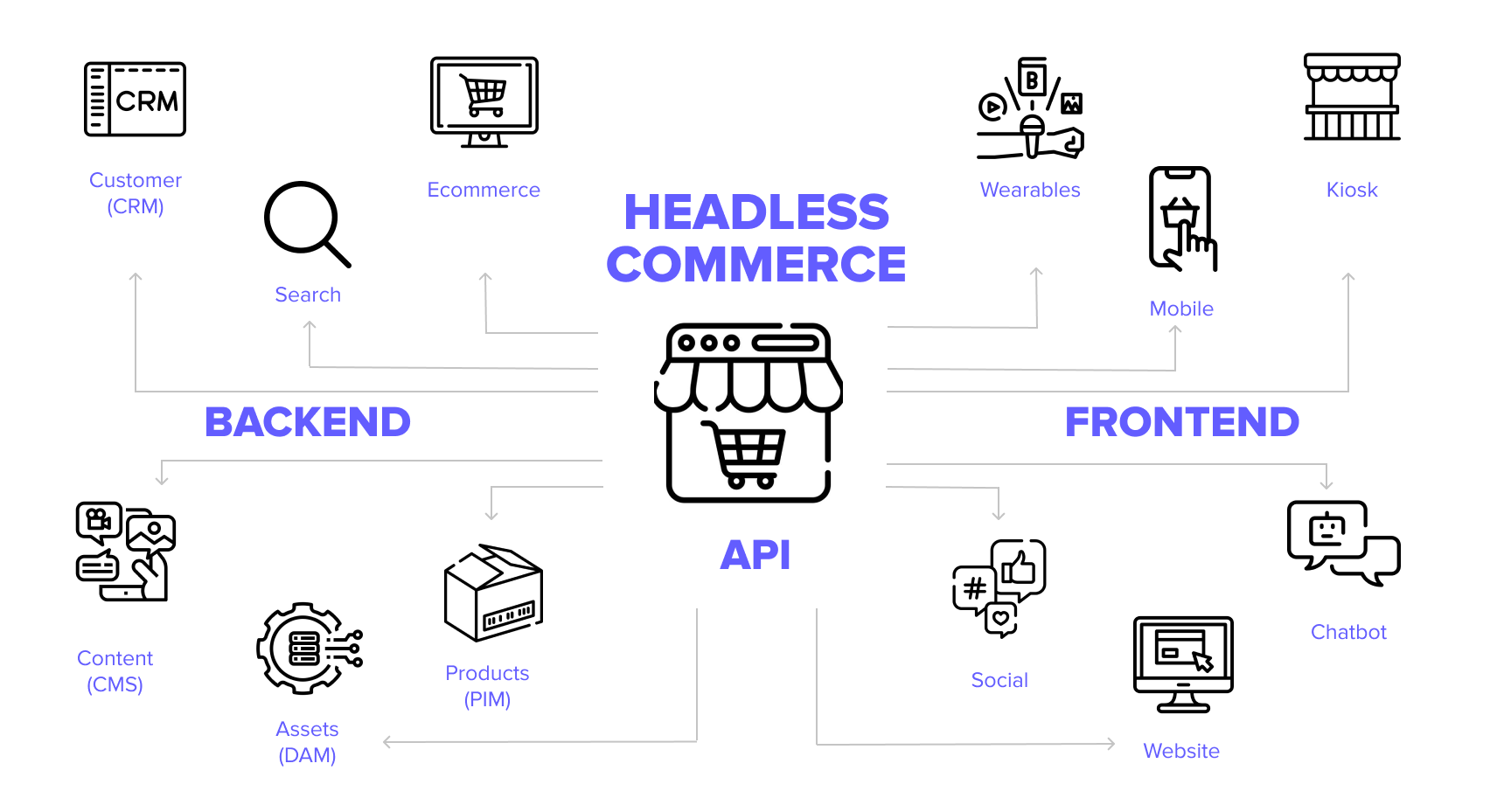
If you’re familiar with headless commerce, Hydrogen fits right into that approach. It separates the backend (Shopify managing products, inventory, etc.) from the frontend (how your store looks and feels).

Key Features
1. Pre-Built Components
Hydrogen comes with ready-made building blocks for your store—think product displays, shopping carts, and image galleries. These save time and let developers focus on customizing the experience.
2. Shopify Storefront API
Hydrogen uses Shopify’s powerful Storefront API to fetch data in real time, like product details, collections, and cart updates. No need to build a backend—it’s all handled for you.
3. Fast Performance
Hydrogen is optimized for speed. Pages load quickly thanks to Server-Side Rendering (SSR), where the server prepares the page before it’s sent to the browser. This also improves your store’s SEO, helping it rank higher in search results.
4. Flexibility
With Hydrogen, you can design every part of your storefront. There are no restrictions like you might find in Shopify’s Liquid themes. It’s perfect for stores that want a one-of-a-kind design.
5. Developer-Friendly
Hydrogen uses modern tools like React and Vite. Developers who are already familiar with these will find it easy to get started.
Use Cases
Hydrogen isn’t for every Shopify store, but it shines in specific situations:
- Brands Needing Custom Designs
If your store’s design is part of your branding, Hydrogen lets you create layouts and features that no theme could match. - High-Traffic Stores
For stores with a lot of visitors, Hydrogen’s fast performance helps ensure a smooth shopping experience, even during peak times like Black Friday. - Headless Commerce Projects
If you’re building a headless store where Shopify powers the backend but another tool handles the frontend, Hydrogen is the perfect fit. - Complex Product Catalogs
Stores with many product categories or unique filtering options can use Hydrogen to create a highly customized shopping experience.

How Hydrogen Works
Hydrogen leverages Shopify’s GraphQL Storefront API, which provides the data needed for products, collections, and carts. Here’s a simple example of fetching data with Hydrogen:
import { useShopQuery, gql } from '@shopify/hydrogen';
export default function ProductList() {
const { data } = useShopQuery({
query: gql`
query {
products(first: 10) {
edges {
node {
title
priceRange {
minVariantPrice {
amount
}
}
}
}
}
}
`,
});
return (
<ul>
{data.products.edges.map(({ node }) => (
<li key={node.title}>
{node.title}: ${node.priceRange.minVariantPrice.amount}
</li>
))}
</ul>
);
}
Hydrogen also supports React Server Components, which means less JavaScript is sent to the browser, making your store faster and more efficient.
For hosting, Shopify offers Oxygen, a solution designed for Hydrogen storefronts. It’s optimized for performance, scaling, and global reach.
When Should You Use Hydrogen?
Hydrogen is best for businesses that want something more than a pre-built theme. If you’re just starting or running a small store, a standard Shopify theme might work just fine. But for growing brands that need a custom, high-performing store, Hydrogen is a great choice.
How to Get Started
- Install Hydrogen CLI:
npm create hydrogen-app@latest
- Connect to Shopify: Link your Hydrogen app to your store.
- Customize Components: Start building your unique storefront using Hydrogen’s tools.
- Deploy with Oxygen: Once your store is ready, host it on Shopify’s Oxygen platform for the best performance.
Conclusion
Hydrogen is a powerful framework for building custom Shopify storefronts. It’s fast, flexible, and perfect for brands that want to stand out. Whether you’re a developer looking for modern tools or a merchant wanting a unique shopping experience, Hydrogen can deliver.
Have you tried Hydrogen yet? Share your experience or questions in the comments!