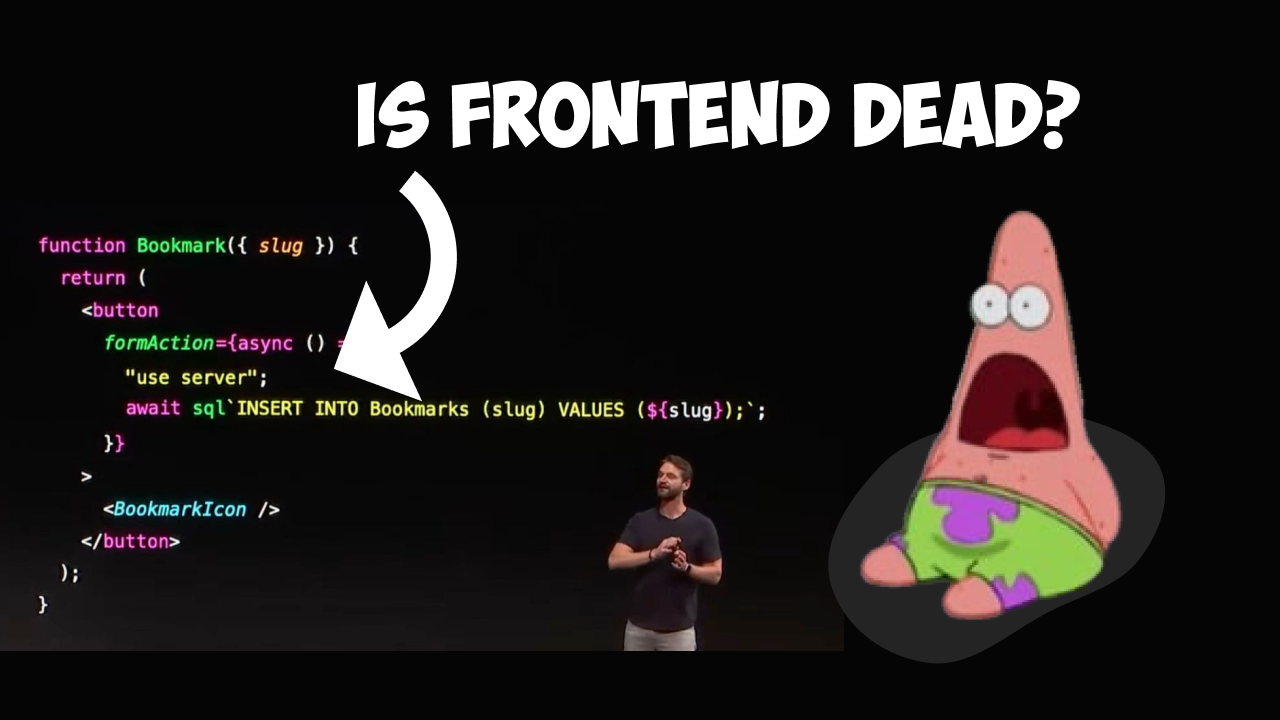
Is Frontend Dead? Briefly About Next.js 14
Developers complaining about the new version of Next.js. Why? In the article I will talk about Server Actions and what will be with the Frontend.

Developers complaining about the new version of Next.js. Why? In the article I will talk about Server Actions and what will be with the Frontend.
If Frontend Dead?
For those who don’t want to read for a long time, the frontend is still alive, but there is a nuance.
What's the nuance?
Next.js was recently updated to version 14. The most important thing that was added is Server Actions. In simple terms, this is when there can be front-end and back-end code in one file, and even in one function.
export default function ServerComponent() {
async function myAction() {
'use server'
// ...
}
}
Server Actions appeared in Next.js 13.4, but then they were an experimental feature. By the way, I managed to try it on one of my pet projects. This version also added an App Router, which was quite unusual at first, but that’s another topic.
It would seem, what’s wrong with this? But the fact is that with this approach, the frontend as such is no longer used. More precisely, not even like that, it is used, but in conjunction with the backend. And this is already full stack - when the developer writes the frontend and backend.
Server rendering
The trend towards server-side components is quite clean and clear. At least it's fast.
The funny thing is that PHP has been using server-side rendering since the very beginning of the language, which is roughly 1994. Of course, in 1994 the tasks were slightly different than now, but the approach was the same.
And here the server component is imported into the client component:
'use client'
import { myAction } from './actions'
export default function ClientComponent() {
return (
<form action={myAction}>
<button type="submit">Add to Cart</button>
</form>
)
}
What will happen to the frontend?
The front-end market is gradually moving towards a full stack, that is, front-end developers will need to know the back-end, at least how to write SQL queries to a database, what types of databases there are, and how to encrypt data.
Conclusion
It’s as if the frontend itself has become easier, but in order to be competitive in the market, a backend has also been added to it. For beginners, this can be a small problem, because people often wonder: “What to learn, front-end or back-end?” Now everything is moving towards the fact that front-end developers themselves are dying out. And if you are a full stack, then there is nothing to worry about.
Resources
- Learn more about Next.js 14;
- First appearance of Server Actions in Next.js;
- Link, in case you're wondering what kind of pet project I did using Server Actions.